基于 STM32CubeMX 添加 RT-Thread 操作系统组件(十七)- CPU 利用率统计
本文共 6201 字,大约阅读时间需要 20 分钟。
概述
本篇只要介绍这么使用STM32CubeMx工具添加RT-Thread操作系统组件,码代码的IDE是keil。介绍单线程SRAM静态内存使用。如果还不知道,这么使用STM32CubeMx工具添加RT-Thread操作系统组件,请移步到《》文章阅读。好了,喝杯茶先^_^,继续前行。上一篇介绍关于《双向链表》
在实现这个功能之前,先去RT-Thread的源码仓库中获取,该文件在 rtthread--master\examples\kernel 路径下,名字叫cpuusage.c。 链接如下:一、STM32CubeMx配置
CubeMx参照上一篇文章介绍来配置即可,这里就不再做讲解了。
二、KEIL IDE
- 在keil 工程项目视图,Application/User文件夹,打开下载好源码,找到cpuusage.c文件,添加到工程中来,如下代码:
#include
#include #include "cpuusage.h"#define CPU_USAGE_CALC_TICK 1000#define CPU_USAGE_LOOP 100static rt_uint8_t cpu_usage_major = 0, cpu_usage_minor= 0;static rt_uint32_t total_count = 0;static void cpu_usage_idle_hook(){ rt_tick_t tick; rt_uint32_t count; volatile rt_uint32_t loop; if (total_count == 0) { /* get total count */ rt_enter_critical(); tick = rt_tick_get(); while(rt_tick_get() - tick < CPU_USAGE_CALC_TICK) { total_count ++; loop = 0; while (loop < CPU_USAGE_LOOP) loop ++; } rt_exit_critical(); } count = 0; /* get CPU usage */ tick = rt_tick_get(); while (rt_tick_get() - tick < CPU_USAGE_CALC_TICK) { count ++; loop = 0; while (loop < CPU_USAGE_LOOP) loop ++; } /* calculate major and minor */ if (count < total_count) { count = total_count - count; cpu_usage_major = (count * 100) / total_count; cpu_usage_minor = ((count * 100) % total_count) * 100 / total_count; } else { total_count = count; /* no CPU usage */ cpu_usage_major = 0; cpu_usage_minor = 0; }}void cpu_usage_get(rt_uint8_t *major, rt_uint8_t *minor){ RT_ASSERT(major != RT_NULL); RT_ASSERT(minor != RT_NULL); *major = cpu_usage_major; *minor = cpu_usage_minor;}void cpu_usage_init(){ /* set idle thread hook */ rt_thread_idle_sethook(cpu_usage_idle_hook);} 
- 在Application/User文件夹,新建cpuusage.h文件,并添加如下代码:
#ifndef __CPUUSAGE_H__#define __CPUUSAGE_H__#include
#include /* 获取 cpu 利用率 */void cpu_usage_init(void);void cpu_usage_get(rt_uint8_t *major, rt_uint8_t *minor);#endif 
- 在Application/User文件夹,新建app_rt_thread.c文件,并添加如下代码:
#include "rtthread.h"#include "main.h"#include "stdio.h"#include
#include "cpuusage.h"/* 定义线程控制块 */static rt_thread_t led1_thread = RT_NULL;static rt_thread_t get_cpu_use_thread = RT_NULL;/* 函数声明 */static void led1_thread_entry(void* parameter);static void get_cpu_use_thread_entry(void* parameter);int MX_RT_Thread_Init(void){ cpu_usage_init(); rt_kprintf("This is an RTT-CPU utilization statistics experiment\r\n"); led1_thread = /* 线程控制块指针 */ rt_thread_create( "led1", /* 线程名字 */ led1_thread_entry, /* 线程入口函数 */ RT_NULL, /* 线程入口函数参数 */ 512, /* 线程栈大小 */ 3, /* 线程的优先级 */ 20); /* 线程时间片 */ /* 启动线程,开启调度 */ if (led1_thread != RT_NULL) rt_thread_startup(led1_thread); else return -1; get_cpu_use_thread = /* 线程控制块指针 */ rt_thread_create( "get_cpu_use", /* 线程名字 */ get_cpu_use_thread_entry, /* 线程入口函数 */ RT_NULL, /* 线程入口函数参数 */ 512, /* 线程栈大小 */ 5, /* 线程的优先级 */ 20); /* 线程时间片 */ if (get_cpu_use_thread != RT_NULL) rt_thread_startup(get_cpu_use_thread); else return -1;}/************************************************************** 线程定义**********************************************************/static void led1_thread_entry(void* parameter){ rt_uint16_t i; while (1) { HAL_GPIO_TogglePin(LED1_GPIO_Port, LED1_Pin); /* 模拟占用 CPU 资源,修改数值作为模拟测试 */ for (i = 0; i < 10000; i++); rt_thread_delay(500); /* 延时 5 个 tick */ rt_kprintf("CPU utilization \r\n"); }}static void get_cpu_use_thread_entry(void* parameter){ rt_uint8_t major,minor; while (1) { /* 获取 CPU 利用率数据 */ cpu_usage_get(&major,&minor); /* 打印 CPU 利用率 */ rt_kprintf("CPU utilization = %d.%d%\r\n",major,minor); rt_thread_delay(1000); /* 延时 1000 个 tick */ }} - 在main.c文件添加如下代码:
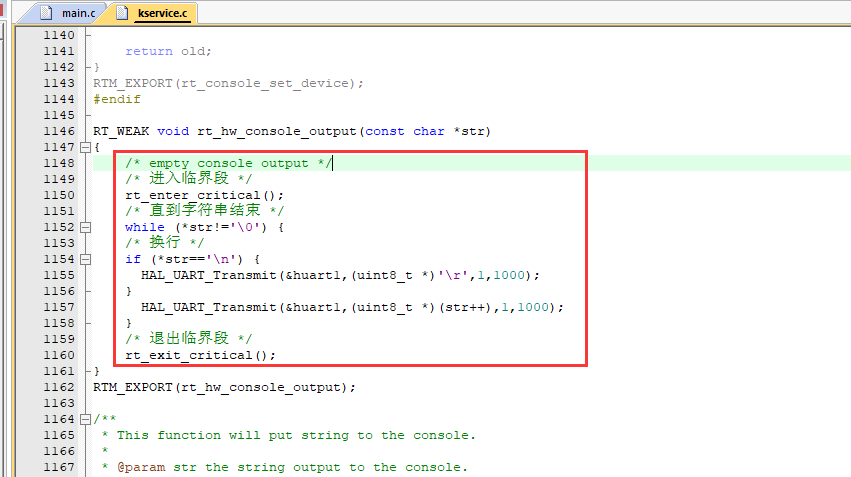
/* USER CODE END Header *//* Includes ------------------------------------------------------------------*/#include "main.h"#include "usart.h"#include "gpio.h"/* Private includes ----------------------------------------------------------*//* USER CODE BEGIN Includes *//* USER CODE END Includes *//* Private typedef -----------------------------------------------------------*//* USER CODE BEGIN PTD */extern int MX_RT_Thread_Init(void);/* USER CODE END PTD *//* Private define ------------------------------------------------------------*//* USER CODE BEGIN PD *//* USER CODE END PD *//* Private macro -------------------------------------------------------------*//* USER CODE BEGIN PM *//* USER CODE END PM *//* Private variables ---------------------------------------------------------*//* USER CODE BEGIN PV *//* USER CODE END PV *//* Private function prototypes -----------------------------------------------*/void SystemClock_Config(void);/* USER CODE BEGIN PFP *//* USER CODE END PFP *//* Private user code ---------------------------------------------------------*//* USER CODE BEGIN 0 *//* USER CODE END 0 *//** * @brief The application entry point. * @retval int */int main(void){ /* USER CODE BEGIN 1 */ /* USER CODE END 1 */ /* MCU Configuration--------------------------------------------------------*/ /* Reset of all peripherals, Initializes the Flash interface and the Systick. */ HAL_Init(); /* USER CODE BEGIN Init */ /* USER CODE END Init */ /* Configure the system clock */ SystemClock_Config(); /* USER CODE BEGIN SysInit */ /* USER CODE END SysInit */ /* Initialize all configured peripherals */ MX_GPIO_Init(); MX_USART1_UART_Init(); /* USER CODE BEGIN 2 */ MX_RT_Thread_Init(); /* USER CODE END 2 */ /* Infinite loop */ /* USER CODE BEGIN WHILE */ while (1) { /* USER CODE END WHILE */ /* USER CODE BEGIN 3 */ } /* USER CODE END 3 */} - 自定义rt_hw_console_output()函数,在kservice.c文件添加中(重映射串口控制台到 rt_kprintf 函数)代码:
#include "usart.h"...RT_WEAK void rt_hw_console_output(const char *str){ /* empty console output */ /* 进入临界段 */ rt_enter_critical(); /* 直到字符串结束 */ while (*str!='\0') { /* 换行 */ if (*str=='\n') { HAL_UART_Transmit(&huart1,(uint8_t *)'\r',1,1000); } HAL_UART_Transmit(&huart1,(uint8_t *)(str++),1,1000); } /* 退出临界段 */ rt_exit_critical();}
- 运行结果 源码:
转载地址:http://mpexz.baihongyu.com/
你可能感兴趣的文章
NI笔试——大数加法
查看>>
NLog 自定义字段 写入 oracle
查看>>
NLog类库使用探索——详解配置
查看>>
NLP 基于kashgari和BERT实现中文命名实体识别(NER)
查看>>
NLP 模型中的偏差和公平性检测
查看>>
Vue3.0 性能提升主要是通过哪几方面体现的?
查看>>
NLP 项目:维基百科文章爬虫和分类【01】 - 语料库阅读器
查看>>
NLP_什么是统计语言模型_条件概率的链式法则_n元统计语言模型_马尔科夫链_数据稀疏(出现了词库中没有的词)_统计语言模型的平滑策略---人工智能工作笔记0035
查看>>
NLP、CV 很难入门?IBM 数据科学家带你梳理
查看>>
NLP三大特征抽取器:CNN、RNN与Transformer全面解析
查看>>
NLP入门(六)pyltp的介绍与使用
查看>>
NLP学习笔记:使用 Python 进行NLTK
查看>>
NLP度量指标BELU真的完美么?
查看>>
NLP的不同研究领域和最新发展的概述
查看>>
NLP的神经网络训练的新模式
查看>>
NLP采用Bert进行简单文本情感分类
查看>>
NLP问答系统:使用 Deepset SQUAD 和 SQuAD v2 度量评估
查看>>
NLP项目:维基百科文章爬虫和分类【02】 - 语料库转换管道
查看>>
NLP:从头开始的文本矢量化方法
查看>>
NLP:使用 SciKit Learn 的文本矢量化方法
查看>>